Der Begriff „Above the fold“ definiert den unmittelbaren Sichtbereich einer Webseite. Jedoch ist dieser Bereich abhängig von der Art des genutzten Geräts (Desktop, Tablet oder Smartphone).
Was bedeutet “Above the Fold”?
Übersetzt bedeutet „fold“ soviel wie Falte/Falz und “above the fold” soviel wie “Über dem Falz”.
Dieser Begriff stammt noch aus der analogen Welt der Print-Erzeugnisse. Mit „fold“ ist dabei vorrangig der Falz einer Zeitung gemeint, mit dem die Zeitung auf ihre halbe Größe gefaltet wird. Und alles was über dem Falz liegt, ist sichtbar, ohne dass die Zeitung aufgeklappt werden muss.
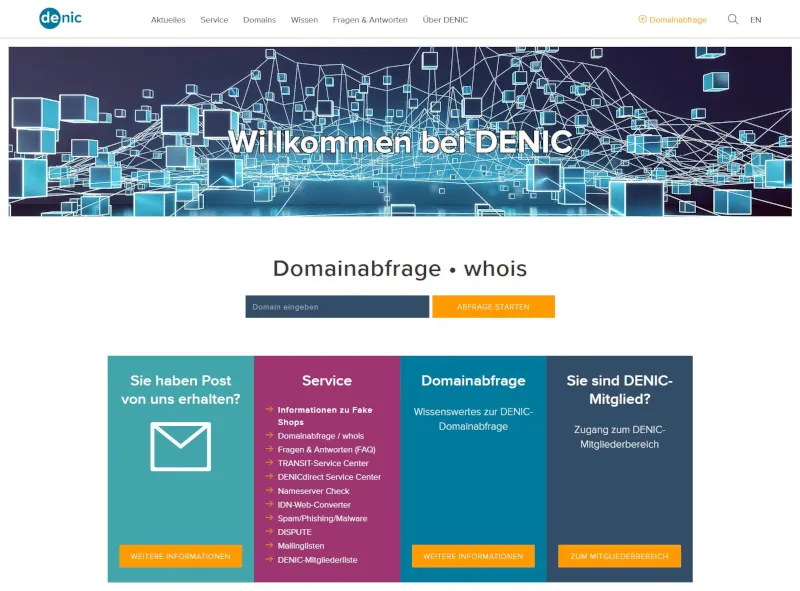
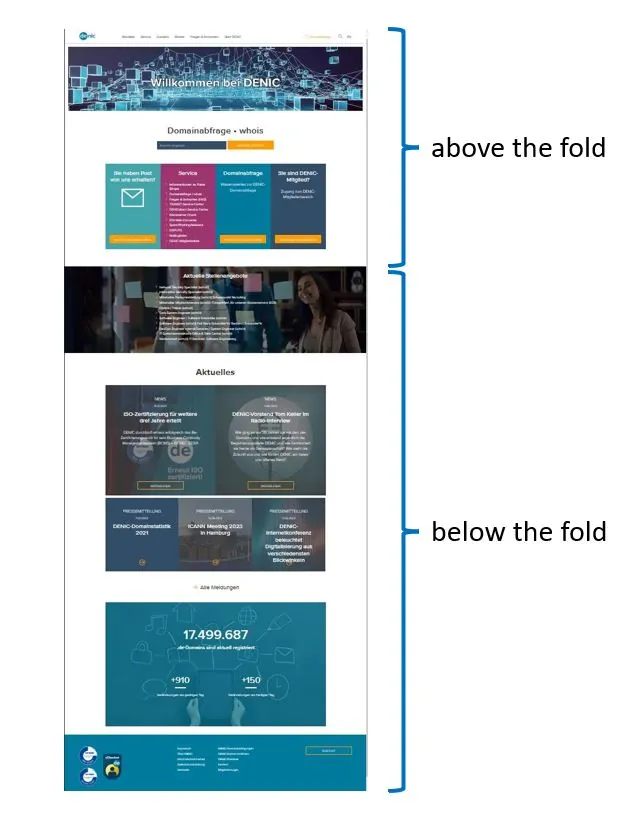
Diese Analogie kann nun auch auf die digitale Welt der Webseiten übertragen werden. Und dann ist mit “above the fold” der Bereich einer Webseite gemeint, den ein Seitenbesucher sieht, ohne scrollen zu müssen.

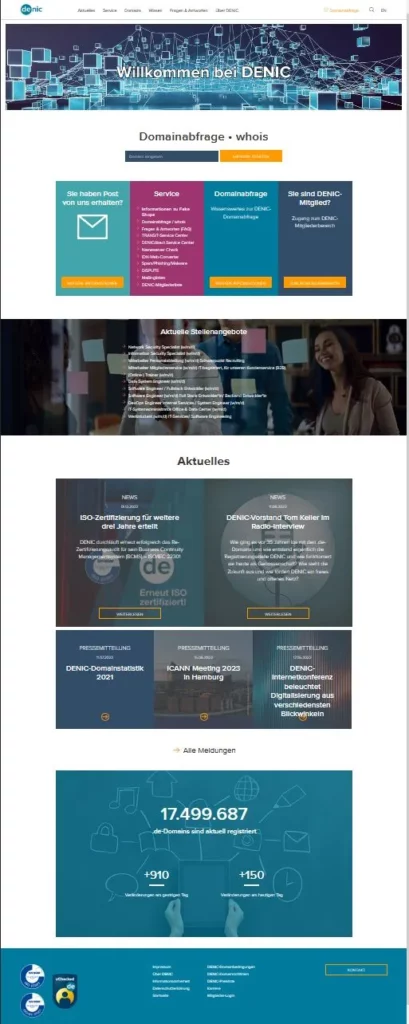
Erst wenn der Seitenbesucher weiter herunter scrollt, wird der Rest der Webseite sichtbar.

Der Bereich “above the fold” ist der Bereich, den ein Seitenbesucher zuerst sieht. In diesem Bereich muss daher alles das sein, was den Seitenbesucher zum Herunter-Scrollen der Webseite animiert.
Abgrenzung zu “Below the Fold”
Alles, was unterhalb der „Falz“, des unmittelbaren Sichtbereichs zu sehen ist, somit erst durch Scrollen sichtbar wird, nennt man „Below the fold“ oder auch “Under the fold”.

Was ist für den Bereich „Above the Fold“ zu beachten?
Der Sichtbereich „Above the fold“ variiert je nach Endgerät, mit dem eine Website aufgerufen wird.
Und da immer mehr Internet-User Webseiten von Mobilgeräten wie Smartphones und Tablets aufrufen, muss dies bei der Gestaltung des Sichtbereichs beachtet werden. Infolgedessen muss der Sichtbereich „Above the fold“ auch primär für die kleinen Displays der Mobilgeräte angepasst werden.

Dazu muss der Sichtbereich so ansprechend gestaltet werden, dass der User unbedingt weiter herunter scrollen möchte, um die weiteren Inhalte zu entdecken. Es muss ein Teaser für den unteren Teil der Webseite sein.
Zudem sollte schon im above the fold erkennbar sein, dass die Webseite noch weitere Inhalte im below the fold bereithält. Dies kann z.B. kenntlich gemacht werden, indem bewusst ein Textabschnitt, eine Tabelle oder ein Bild vom “fold” unterbrochen wird. Hier erkennt der Seitenbesucher direkt, dass sich weitere Informationen im unteren Teil der Webseite befinden und er diese nur durch scrollen zu sehen bekommt.
Für eine gute User Experience (UX) muss daher im Bereich des “above the folds” auch auf ausreichend große Schriftarten und Klickbereiche (z.B. call-to-action-Buttons) für die Nutzung auf Mobilgeräten geachtet werden. Dazu ist insbesondere auf eine sog. responsive Design der Website zu achten. Bei einem responsiven Design können die Einstellungen für die unterschiedlichen Wiedergabe-Geräte separat im Backend des Content Management Systems (CMS) eingestellt werden.
Was muss man beim „Above the Fold“ für das SEO beachten?
Jede Website sollte heute über das sog. Responsive Design verfügen, damit die Website und auch der above the fold Bereich auf jedem Endgerät seine volle Wirkung entfalten kann. Und auch Bilder, Buttons und Schriftgrößen sollten immer passend zur Bildschirmgröße des Endgeräts passen. Daher sollte eine Website unbedingt den Mobile-Friendly Test von Google bestehen.
Unbedingt zu vermeiden ist auch die übertriebene Nutzung von Werbung im Sichtbereich above-the-fold. Warum? Weil Google dies seit dem Update “Page layout algorithm improvement” (vom 19.01.2012) abstrafen kann. Aber auch für den Seitenbesucher bietet die übermäßige Nutzung von Werbung keine gute User Experience (UX). Daher ist ein massiver Einsatz von Werbung im Above the fold Bereich am besten ganz zu vermeiden. Dies wirkt sich dann auch positiv auf die Bounce Rate aus.
Auch kann die Ladezeit verbessert werden, wenn alle Inhalte (Texte, Bilder, Videos, etc.) und Styles (CSS-Dateien), die nicht im above the fold genutzt werden, erst nachträglich geladen werden. Beim Cascading Style Sheet (CSS) werden die benötigten Stylesheets als “Kritisches CSS” bezeichnet. Nur diese müssen beim Aufruf der Webseite geladen werden, alle anderen können erst geladen werden, wenn der Seitenbesucher scrollt. Für Bilder und Videos wird dieses nachträgliche Laden mit Lazy Loading bezeichnet. Eine schnelle Ladezeit ist ein gewichtiger Rankingfaktor!
Daneben sollten die Bilder im Sichtbereich nicht zu groß gewählt werden. Insbesondere kann das in WordPress standardmäßig aktivierte Lazy Loading dann zu weiteren Problemen mit der Ladezeit der Webseite führen. Der Grund liegt daran, dass zu große Bilder im Sichtbereich, auf kleinen Displays dann als Below the fold eingestuft werden. Dies führt zu einem verzögerten Laden des Bildes im Sichtbereich Above the fold. Und dies wiederum sorgt für eine unnötige Verlängerung der Ladezeit. Da die Ladezeit ein Rankingfaktor ist, ist dies unbedingt zu vermeiden.
Fazit
Der “above the fold”-Bereich ist ein aus vielen Gründen wichtiger Bereich. Er beeinflusst zum einen die User Experinence und damit, ob der Seitenbesucher die aufgerufene Webseite schnell wieder verlässt oder sie durch herunter-scrollen weiter besucht. Dadurch wird auch die Bounce Rate beeinflusst. Zudem ist sie auch relevant für das SEO, denn eine massive Schaltung von Werbung im “above the fold” kann zu einer Abstrafung führen. Und auch der Rankingfaktor Ladezeit kann durch Techniken wie Lazy Loading von Elementen aud dem below the fold verbessert werden.
Es gibt somit viele Gründe sich den” above the fold”-Bereich der eigenen Website mal genauer anzuschauen.
FAQ – Häufig gestellte Fragen & Antworten
Was ist der Unterschied zwischen “above the fold” und “below the fold”?
Als “above the fold” wird der Bereich einer Webseite bezeichnet, der bei Aufruf einer Webseite zu sehen ist, ohne das man scrollen muss.
Als “below the fold” wird der Bereich bezeichnet, den ein Seitenbesucher erst durch scrollen auf der Webseite zu sehen bekommt.
Sollte bereits Text im “above the fold” vorhanden sein?
Definitiv ja. Google hat in dem “SEO office-hours hangout” vom 7. Mai 2021 deutlich gemacht, dass etwas Text im “above the fold”-Bereich vorhanden sein sollte. Dieser Text sollte auch einen Hinweis auf den weiteren Inhalt der Webseite geben. Ein reines Foto ohne Text ist daher nicht ausreichend für einen “above the fold”-Bereich.
Gibt es eine Standard-Größe für den “above the fold”-Bereich?
Leider nicht. da Besucher über verschiedene Geräte (Desktop, Tablet, Smartphone) auf ihre Webseite gelangen. Sie können aber über Analyse-Tools die Bildschirmauflösungen der Geräte Ihrer Seitenbesucher herausfinden. Haben Sie mehr Seitenbesucher von Mobilgeräten, so sollten sie den “above the fold”-Bereich auf kleine Smartphone-Display-Größen optimieren. Haben Sie allerdings mehr Seitenbesucher von Desktop-Geräten, dann sollten Sie dementsprechend auf die Standard-HD-Auflösung (1920 x 1080) optimieren.

