ALT-Tags werden zur Unterstützung von Bildern auf einer Webseite genutzt, um eine bessere User Experience zu gewährleisten. Zudem können sie, bei richtiger Verwendung, eine Maßnahme im Rahmen einer SEO-Optimierung sein. Sie sind daher ein wichtiger Baustein einer guten Website und sollten daher unbedingt genutzt werden.
Was ist ein ALT-Tag?
Das ALT-Attribut ist eine schriftliche Umschreibung des Inhalts eines Bildes. Anders ausgedrückt, wird in dem ALT-Text nochmal das beschrieben, was ein Betrachter des Bildes dort zu sehen bekommt.
Ein ALT-Tag, wird auch ALT-Attribut oder ALT-Text genannt. ALT steht dabei als Abkürzung für Alternativ.
Das ALT-Tag gehört zur Gruppe der HTML-Attribute. Daher ist der technisch richtige Begriff auch ALT-Attribut und nicht ALT-Tag. Da es jedoch innerhalb des Image-Tags genutzt, wird es meistens (aber fälschlicherweise) mit ALT-Tag betitelt.
Zudem gehört das ALT-Tag zu den Meta Informationen / Meta Daten und ist normalerweise für den Seitenbesucher nicht sichtbar, da es nur im HTML-Code der Webseite hinterlegt wird.
Warum sollte man ALT-Tags nutzen?
Die Nutzung von ALT-Tags bei Bildern bringt mehrere Vorteile, sowohl für den Seitenbesucher als auch für den Webseitenbetreiber. Aber vor allem helfen sie sehbehinderten Menschen bei der Nutzung des Internets.
ALT-Tags fördern ein barrierefreies Internet
Das ALT-Tag ist ein Ausdruck des barrierefreien Internets, das von Google stark promotet wird. Wenn ein sehbehinderter Mensch eine Internetseite besucht, bekommt er die Inhalte der Internetseite von einem Screenreader vorgelesen. Und da Bilder nicht wie Texte „gelesen“ werden können, wird eben der im ALT-Attribut hinterlegte Text von dem Screenreader vorgelesen. Somit wird auch den in der Sehkraft beeinträchtigten Menschen ein barrierefreies Surfen ermöglicht.
ALT-Tags sind eine Art Fallback für nicht geladene Bilder
Daneben hat dieser Text noch eine weitere Funktion. Denn dieser Text wird auch anstelle eines Bildes angezeigt, wenn das entsprechende Bild nicht geladen werden kann. Es ist sozusagen eine Alternative für ein fehlendes Bild. Dadurch kann sich jeder Seitenbesucher, trotz nicht geladenen Bildes vorstellen, was der Inhalt des fehlenden Bildes wäre.
Kann ein Bild geladen werden, so wird der ALT-Text nicht angezeigt.

Kann das Bild nicht geladen werden, so würde stattdessen der ALT-Text angezeigt werden. In unserem Beispiel könnte er zum Beispiel folgendermaßen lauten:
Orange-farbiges Neonlicht mit dem Schriftzug „Change“
ALT-Tags unterstützen das SEO
Außerdem hat das ALT-Tag auch noch eine weitere wichtige Funktion für Bots und Crawler. Bots können einiges, aber sie können (noch) nicht Bilder in der Detailierung „wahrnehmen“, so wie es Menschen können. Durch die Nutzung von ALT-Texten werden Bilder maschinenlesbar. Das hilft Suchmaschinen-Crawler wie dem Googlebot, die Bilder besser zu „verstehen“ und damit auch besser zu indexieren. Damit kann man die Auffindbarkeit der genutzten Bilder für die Bildersuche verbessern. Zudem werden solche getaggten Bilder auch eher in den Suchergebnissen der Google-Bildersuche dargestellt.

Und da die in den ALT-Texten hinterlegten Keywords auch noch für die gesamte Webseite gewertet werden, kann man sogar das SEO der gesamten Webseite verbessern (siehe weiter unten).
Wie wird ein ALT-Tag eingegeben?
Zuerst einmal muss klargestellt werden, dass es keine Pflicht gibt ein ALT-Tag zu nutzen. Aber deren Verwendung bringt einige Vorteile für Seitenbesucher aber auch für den Seitenbetreiber mit sich. Daher raten wir unbedingt zu deren Nutzung.
Das ALT-Attribut wird in den HTML-Code der Webseite hinterlegt. Für dessen Eingabe benötigt man grundsätzlich einen HTML-Editor.
ALT-Tag per HTML-Editor eingeben
Ein solcher HTML-Editor ist in vielen Content Management Systemen, z.B. WordPress, bereits enthalten.
Das ALT-Attribut wird dadurch manuell in den bestehenden HTML-Code der Webseite integriert, was dann folgendermaßen aussieht:
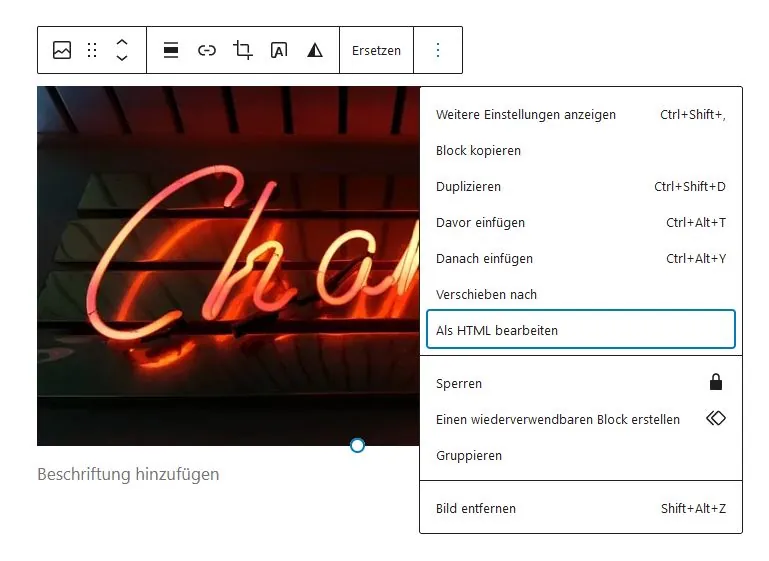
<img src=“https://www.domainname.de/wp-content/uploads/2022/12/Bild-Dateiname.jpg” alt=“Textliche Beschreibung des Bildes”/>In WordPress findet man den HTML-Editor, indem man direkt auf das Bild oder den entsprechenden Block „Image“ klickt. Dann erscheint ein Menü-Balken, bei dem man auf die Menü-Erweiterung mit den drei Punkten klickt. Dann öffnet sich das erweiterte Menü, bei dem man den Punkt „Als HTML bearbeiten“ anklickt. Danach öffnet sich ein Fenster, bei dem der HTML-Code bearbeitet werden kann.

Die manuelle Eingabe des ALT-Attributs über einen solchen HTML-Editor ist allerdings nicht notwendig, da es auch einfachere Eingabe- und Editiermöglichkeiten gibt.
ALT-Tag per WordPress Mediathek eingeben
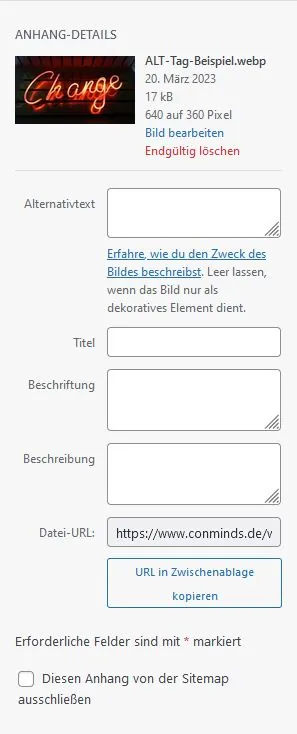
Der ALT-Text kann auch ganz einfach über eine Eingabemaske des Image-Tags in der WordPress Mediathek eingegeben werden. Dazu einfach den Text in das Feld „Alternativtext“ eingeben. Dieser hier eingegebene ALT-Tag wird dann allerdings global verwendet, das heißt für alle Verwendungen des Bildes auf der Website, egal auf welcher Unterseite und in welchem Kontext.

ALT-Tag in den Seiteneinstellungen eingeben
Daneben kann man aber auch für jede einzelne Webseite noch nachträglich das ALT-Tag der genutzten Bilder ändern. Dadurch kann man bei mehrfacher Verwendung des Bildes auch für jede Verwendung einen eigenen ALT-Text nutzen und muss nicht den global genutzten ALT-Text verwenden.
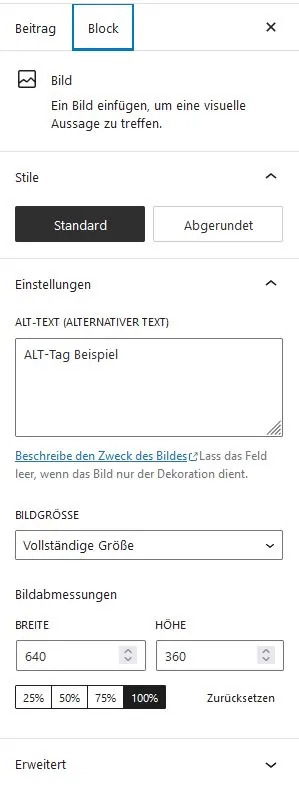
Dazu ruft man im Backend des CMS, z.B. WordPress, die Einstellungen zum jeweiligen Block der jeweiligen Webseite auf. Dort dann bei „ALT-TEXT (ALTERNATIVER TEXT)“ den neuen oder zu ändernden ALT-Text hinzufügen und die Änderung abspeichern.

Was gilt es bei ALT-Tags zu beachten?
Grundsätzlich sollten die Texte in ALT-Tags so kurz wie möglich und so lang wie nötig sein. Wir empfehlen nicht mehr als 100 Zeichen zu verwenden, da ansonsten die Beschreibung des Bildes zu umfangreich wird und manche Screenreader zu lange ALT-Texte nicht komplett vorlesen.
Inhaltlich sollte der Inhalt des Bildes beschrieben und zumindest das relevante Keyword verwendet werden. Dabei sollte insbesondere auf unnötige Füllwörter verzichtet werden und nur die wirklich relevanten Dinge kurz genannt werden.
Das ALT-Tag sollte allerdings nicht genutzt werden um hier „versteckte“ Keywords zu platzieren. Dieses sog. Keyword-Stuffing kann zu einer Abwertung der Webseite führen.
Auch muss der ALT-Text nicht mit Phrasen wie „Auf dem Bild ist … zu sehen“, „Auf dem Bild befindet sich …“ oder „Bild von …“ angeführt werden. Dies ist unnötig, da Screenreader das ALT-Attribut innerhalb des IMAGE-Tags automatisch als Bild erkennen und dies automatisch dem Nutzer des Screenreaders mitteilen.
SEO-Relevanz des ALT-Tags
Neben den bereits oben genannten Funktionen hat das ALT-Tag noch eine weitere wichtige Funktion. Das ALT-Tag kann auch die SEO-Maßnahmen unterstützen! Insbesondere sollten die Keywords der entsprechenden Webseite auch in einem ALT-Tag verwendet werden.
Durch die Nutzung des ALT-Textes wird der Bild-Inhalt in eine Textform umgewandelt. Dieser Text kann dann ohne Probleme von den Crawlern der Suchmaschinen gelesen und bewertet werden, er macht somit Bilder maschinenlesbar. Und je besser die Crawler den Inhalt des Bildes verstehen, desto besser kann der Inhalt der Webseite indexiert werden. Damit wird die Relevanz der Webseite als Ganzes für das entsprechende Keyword nochmal gesteigert.
Daneben steigert man zudem die Wahrscheinlichkeit, dass das entsprechende Bild über die Google Bildersuche gefunden wird und auf diesem Wege mehr Traffic für die eigene Webseite generiert.
Somit hat das ALT-Attribut eine hohe SEO-Relevanz und sollte unbedingt genutzt werden.
Zusammenfassung
Das ALT-Tag
- ist technisch gesehen ein HTML-Attribut
- beschreibt den Inhalt eines Bildes
- verhilft bei Verwendung von Screenreader zu einem barrierefreien Internet
- kann direkt im CMS-Backend eingegeben werden
- sollte für die Keyword-Strategie (SEO) genutzt werden
